В АЕ все чаще обращаются владельцы сайтов, неоптимизированных для мобильных устройств, для устранения этой проблемы. В этой заметке мы расскажем, зачем нужно быть «мобильным», каким способом лучше «подружить» сайт со смартфонами и что можно ждать в результате.
Мобильный Интернет
Наступившую эру мобайла отрицать невозможно. Трафик с мобильных устройств стабильно растет, поэтому создание адаптированного сайта – определенно перспективное вложение.
Просто оставим это здесь (источник данных):
- 19% аудитории используют для выхода в Сеть только мобильные устройства;

- 52% пользуются десктопным и мобильным Интернетом.
- 29% всех визитов (по Яндекс.Метрике) совершается с мобильных устройств, и эта доля уверенно растет.

По исследованию Mail.Ru Group, основные цели выхода в Интернет со смартфонов распределяются так:
- поиск;
- соцсети и общение;
- погода;
- видео;
- развлечения
- навигация;
- новости;
- музыка;
- финансовые услуги;
- игры.
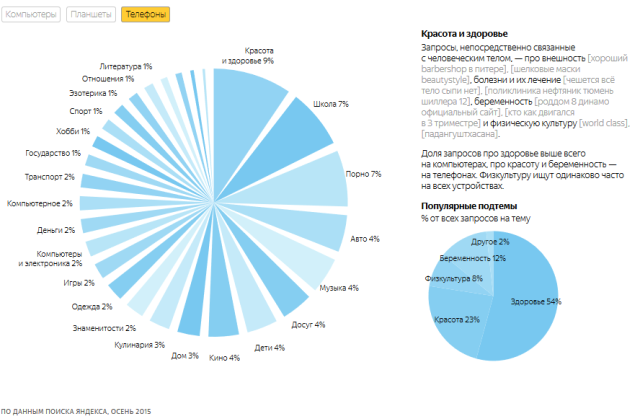
Яндекс конкретизирует поиск с мобильных, выделяя такие наиболее востребованные темы: 
Соответственно, быть «мобильным» нужно не только владельцам новостных и развлекательных площадок, но и представителям бизнеса. В первую очередь это важно для тех, кто:
- оказывает срочные услуги, которые точно могут искать в телефоне (например, вызов эвакуатора);
- Продает то, что часто покупают по пути, ищут в дороге (цветы, готовую еду и т. д.);
- Торгует товарами массового потребления, которые могут искать со смартфона в любом удобном месте.
Но и всем остальным стоит заблаговременно подумать об адаптации под мобайл, потому что уже сейчас это влияет на поведение пользователей и возможность находиться на вершине поисковой выдачи.
|
Проверьте, ходят ли на ваш сайт со смартфонов. В Яндекс.Метрике: «Стандартные отчеты» ->«Технологии» -> «Устройства». |
Что не так с обычными сайтами
Казалось бы, разработка сайта по определению подразумевает кроссбраузерность и кроссплатформенность: то есть корректное отображение везде. Но если с кроссбраузерностью вопрос решают, как правило, без проблем, то справиться с разными экранами сложнее. Если вам делали сайт, скажем, 5 лет назад, скорее всего, он не удобен для мобильников и планшетов.
Адаптация сайта подразумевает как минимум:
- Отсутствие технологий, невоспроизводимых/трудновоспроизводимых на смартфоне (Flash, Silverlight, Applet).
- Сокращение времени загрузки страниц, минимизацию нагрузки, экономию трафика.
- Изменение дизайна и функциональных элементов таким образом, чтобы они были удобны на маленьких экранах. То есть при заходе с телефона посетитель НЕ должен увидеть:
- Горизонтальной прокрутки;
- Всплывающих окон на весь экран;
- Мелких шрифтов, прочитать которые невозможно без увеличения;
- Близкорасположенных и/или небольших элементов, кликнуть по которым пальцем, не попав в другие, не получится;
- Объемных форм для заполнения.
Неадаптированные сайты часто просто закрывают, потому что при таком количестве ресурсов проще найти искомое на другом, чем терпеть неудобства.
Отсюда прорисовываются печальные последствия:
- Люди уходят-> Падает конверсия -> Меньше продаж -> Меньше прибыль
- Уходят посетители, пришедшие по рекламе -> Зря потраченные деньги
- Уходят посетители с поиска -> Ухудшаются поведенческие факторы ранжирования -> Сайт теряет позиции в выдаче
Чем большая доля целевой аудитории использует мобильный Интернет, тем хуже могут быть последствия для владельца сайта.
|
Обратите внимание в Яндекс.Метрике на показатель отказов. Если для мобильных устройств он заметно выше, это повод насторожиться. |
«Мобилизация» для SEO
Заказывая продвижение неадаптированного сайта, нужно быть готовым, что разработка мобильной версии будет как минимум рекомендацией, если не обязательным пунктом среди работ, потому что мобилопригодность уже стала требованием Яндекса и Гугла.
- В 2015 году Гугл представил новый формат страниц для мобильников Google Accelerated Mobile Pages (Google AMP), призванный ускорить скорость загрузки.
- Яндекс и Гугл проводили эксперименты по маркировке в выдаче адаптированных сайтов специальным значком.
- В 2016 году Яндекс заявил о новой формуле ранжирования «Владивосток», которая оценивает пригодность сайта для мобильных и может влиять на выдачу в смартфонах.
- В 2016 году Гугл анонсировал предстоящий переход на Mobile-first – построение индекса на основе мобильных, а не десктопных страниц.
Поисковые системы регулярно напоминают, как важно быть «мобильным», публикуют советы для вебмастеров и разработчиков, внедряют инструменты для проверки сайта на мобилопригодность. Для Гугла это инструмент проверки адаптации и отдельно скорости, рекомендации и возможность посмотреть сайт «глазами» поискового робота в Search Console. Для Яндекса – проверка в новом Вебмастере, рекомендации и отдельные советы.
|
Посмотрите, что мешает вашему сайту быть «мобильным», с помощью инструмента Гугла.
|
Чтобы «подружить» сайт со смартфонами и планшетами есть несколько решений.
Адаптивный дизайн / динамическая верстка / отдельный домен
Решить проблему можно с помощью разработки адаптивного дизайна, динамической верстки или специальной версии. Рассмотрим кратко эти варианты.
- Адаптивный дизайн: сайт подстраивается под размер экрана – меняется размер блоков, их расположение, шрифты и т. д. Страницы доступны с разных устройств по одним и тем же адресам. Этот способ рекомендуется Гуглом, он удобен для SEO и поддержки. Использование фреймворков упрощает разработку. Но, как правило, на мобильных будет копия десктопного сайта, что не всегда оправдано, загрузка может быть медленной, а у пользователя не будет возможности попасть на обычную версию (что иногда может быть нужным).
- Динамическая верстка: при заходе с разных устройств сервер отправляет отличащиеся варианты кода для одной и той же страницы. Этот подход позволяет минимизировать трафик и нагрузку на устройство пользователя, адаптировать контент под разные системы. Но такая верстка сложна и трудозатратна в разработке, а механизм определения устройств может давать сбои.
- Мобильная версия на поддомене: используются разные адреса при заходе с десктопа или мобильных, то есть разрабатывается другой сайт. В этом случае можно делать разную функциональность, оставляя на мобильных только необходимое, увеличивая удобство использования и скорость работы, предоставлять возможность выбора остаться здесь или перейти на основную версию. Но при этом могут быть сложности с SEO из-за того, что это совершенно новый сайт, не исключены ошибки с переадресацией, нужно следить за роботоспобностью двух сайтов, а иногда и вносить любые правки в контент два раза – на основной версии и отдельно на мобильной.
Выбор способа адаптации зависит от текущей цели, планов, особенностей сайта, выделяемого бюджета и времени.
Практика «мобилизации»
Большинство наших клиентов выбирают разработку мобильной версии на поддомене. Посмотрим, как срабатывает этот вариант.
Кейс №1: региональный портал
Для строительного портала – справочника организаций Барнаула – сделали мобильную версию на отдельном поддомене.

Задачи были сложные:
- Большой объем материалов и организация страниц не рассчитаны на мобильники, поэтому пришлось искать способы для удобного отображения многих широких элементов – таблиц, изображений и т. д.
- Отдельная задача – SEO: нужно было сделать всё, чтобы новая версия хорошо индексировалась, не уступала по внутренней оптимизации десктопной и не вступала с нею в конфликт.
- Другое важное требование для портала – синхронизация изменений, чтобы любые правки десктопного сайта дублировались в мобильном.
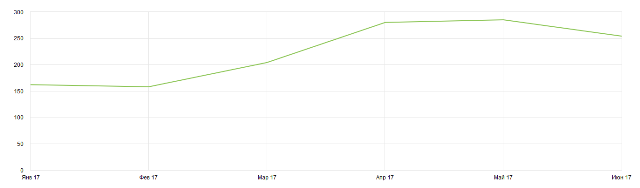
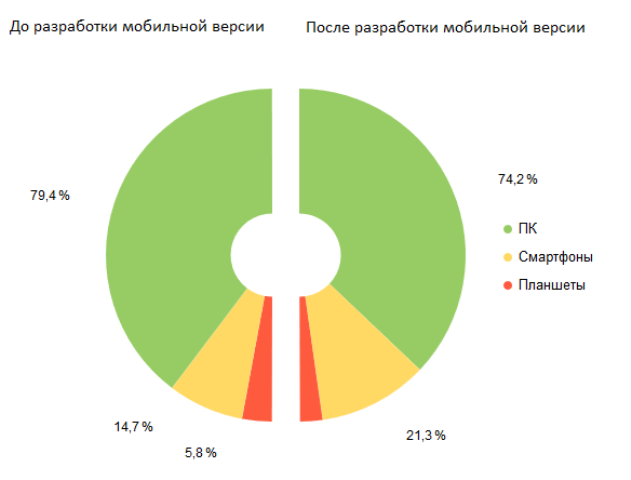
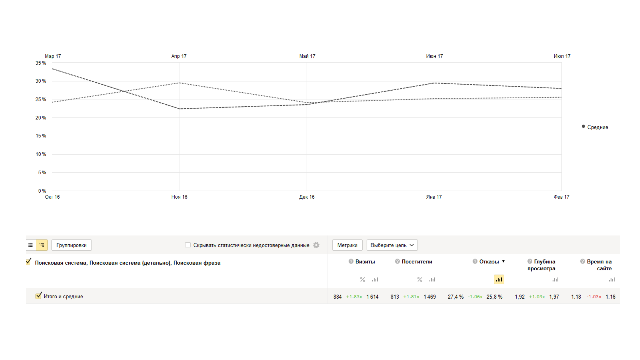
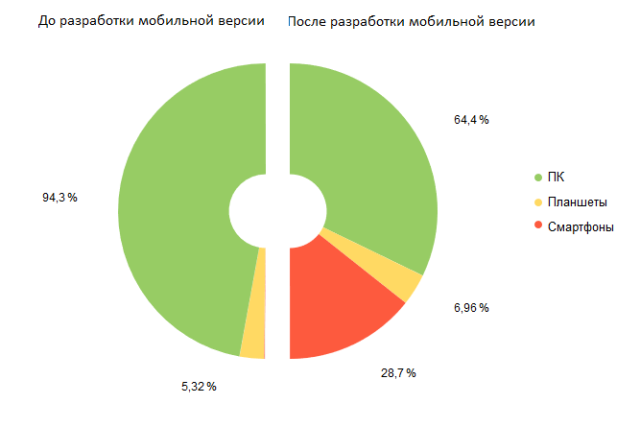
После разработки и запуска мобильной версии мы наблюдаем следующую динамику трафика с устройств:

Сравнение поискового трафика с разных устройств до и после внедрения показывает, что доля переходов со смартфонов и планшетов возросла на 5,2% и стала достигать 25,8% всех визитов с поиска.

Показатель отказов мобильного поискового трафика снизился, а глубина просмотра увеличилась:

Вывод: разработка мобильной версии помогла привлечь более качественный трафик с устройств.
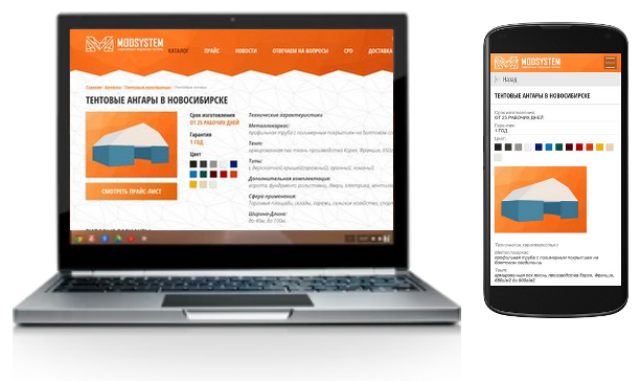
Кейс №2: модульные здания
Для компании, занимающейся производством модульных зданий, сделали мобильную версию сайта на отдельном поддомене.

По такой тематике доля мобильного поиска не велика, но «мобилизация» ориентирована на перспективу: пока не все в сфере адаптируют сайты под смартфоны и планшеты, можно обойти конкурентов.
Задачи:
- Нужно было сделать удобным каталог, решить вопрос с материалами, которые на десктопной версии были в неудобных для телефонов форматах (PDF-каталоги, прайсы), изменить галереи, упростить заказ.
- Учесть требования SEO.
Сразу же после запуска показатель отказов значительно упал: с 40,3% до 26,6%.

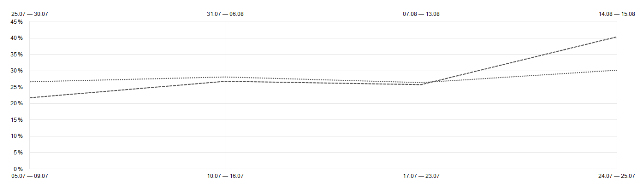
Трафик с мобильных сразу подрос:

Вывод: уже видна положительная динамика после «мобилизации».
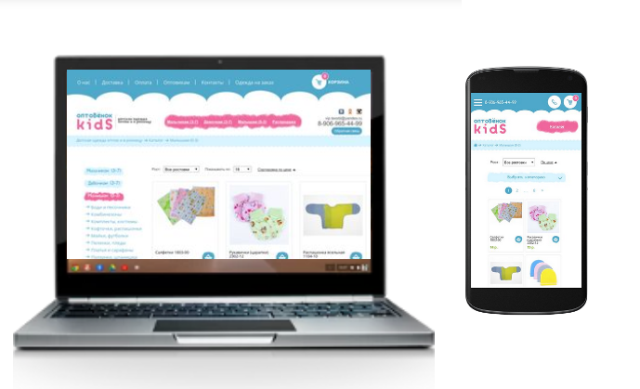
Кейс №3: интернет-магазин детской одежды
Для оптового-розничного интернет-магазина детской одежды разработали мобильную версию на поддомене, обнаружив достаточно большой спрос на эти товары со смартфонов.

Задачи:
- Адаптировать к небольшому экрану каталог, сделать удобным просмотр карточек товаров и заказ. Было принято решение внедрить динамическую подгрузку вместо страниц пагинации и убрать лишние тексты.
- Не потерять достигнутое по SEO и не допустить снижения конверсии «мобильной» аудитории.
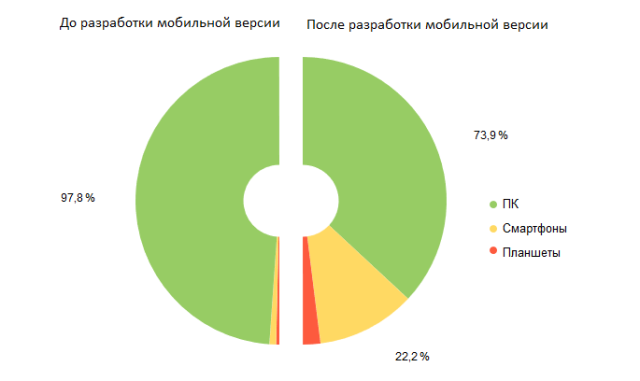
После запуска трафик сильно изменился: доля переходов со смартфонов и планшетов выросла на 29,9% и составила чуть ли не половину всех визитов:

Показатели качества трафика изменились положительно: отказы уменьшились на 3,5%, глубина просмотра увеличилась на 1,8 страницу, а время сеанса возросло на 1 минуту 12 секунд.
Конверсия с мобильных устройств выросла в 11,8 раз! С 2,2% до 26,1% от всех целевых визитов.

Вывод: разработка мобильной версии позволила заметно увеличить трафик, улучшить его показатели и конверсию.
Выше шла речь о разработке мобильных версий для созданных ранее сайтов. Новые проекты мы делаем сразу мобилопригодными. А для решивших по полной использовать смартфоны для развития бизнеса сделаем и мобильное приложение.
|
Заказывая сайт у нас, вы получаете сразу два: десктопный и мобильную версию. |
Обращайтесь по телефону 3852 (250-273)!